Step 1: Download and install WebsitePainter
If you haven't done this yet, download and install the program Website Painter now.- Go to the websitePainter website by clicking this link.
- Download the program from there. It is available for Windows as well as for Mac OS X.
- Once downloaded, double-click the file to start the installer, and then finally start it.
Step 2: Design your Website
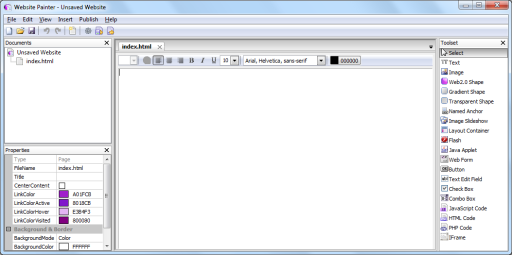
When starting up the WebsitePainter editor, it will ask you to choose a template to start with. Select the empty page, and the editor will look about like this:
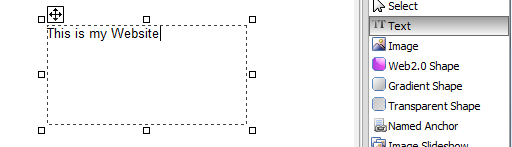
Now, click on the 'Text' element on the right to select it, and click into the website, where you want to place the text. A new text element will be created and you can type any text in there. Simply choose the name for your website, in this example, I used "This is my website":

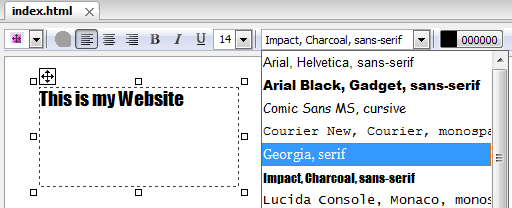
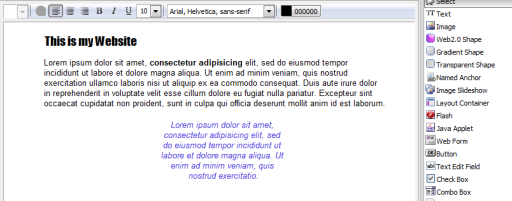
To make the text element look a bit more like a heading text, choose a nicer font and font size for it now: Ensure the element with your text is still selected and on the toolbar above the website, select a nicer font and font size:


Step 3: Buttons and Links
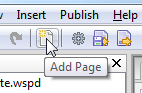
Because websites are nothing without links, we create another page and link it from our existing page. Click on the 'Add page' button in the toolbar, or choose the menu 'Insert' -> 'Add Page'.


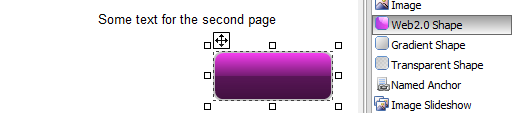
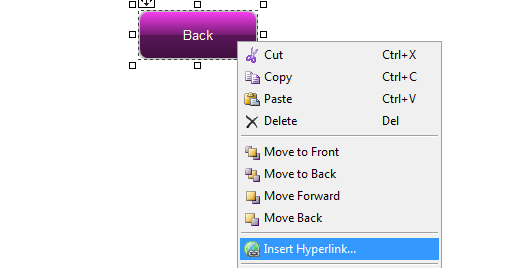
Now, we want that shape to behave like a button: If the user clicks on it, we want to go back to the main website we created first, named 'index.html'. For this, we need to create a 'hyperlink', which is very easy in WebsitePainter: Simply right-click the button and select 'Insert Hyperlink'.

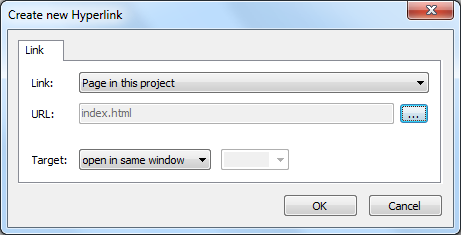
A dialog will show up, asking you to speciy where to link to. Simply select 'Page in this project', and as page use 'index.html'.

It is of course also possible to add hyperlinks to parts of text elements, or to pictures, and works the same way. If you want to link the second page also back from the 'index.html' page, you can add there a link back to that page of course as well.
Step 4: Publish your Website to the Internet
There are a lot of elements which haven't been covered in this tutorial, like pictures, anchors, flash, slideshows etc, but explaining them all in this short text of course isn't possible. Simply try them out yourself or take a look into the websitepainter documentation, it's easier than you might think.But one little important piece not mentioned here yet is how to bring your website out to the internet. To do this, simply choose the menu command 'Publish -> Publish to the Internet'. A dialog will appear, asking you for the address and login data for the server. As address, you can specify an FTP server, such as ftp://ftp.yourhost.com. You usually get this information from your provider. When pressing 'ok', WebsitePainter will try to upload all the files to this server. Congratulations, your website is now online. Alternatively, you can also use an FTP client of your choice buy using the menu item 'Publish to local disk'.
And basically, that's it. You are now able to create professionally looking websites. Have fun!
If you have any questions or comments on this, don't hesitate to visit the WebsitePainter forum.
